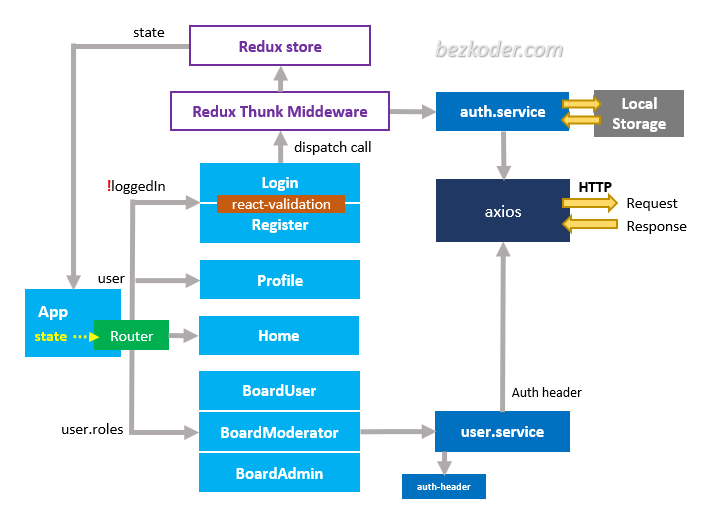
React Redux Toolkit Template
React Redux Toolkit Template - Usage summary install redux toolkit and react redux add. Web simple includes utilities to simplify common use cases like store setup, creating reducers, immutable update logic, and more. Web redux toolkit (rtk) is the standard approach for writing modern redux logic. Web 创建一个 react redux 应用. 官方推荐的使用 react 和 redux 创建新应用的方式是使用 官方 redux+js 模版或 redux+ts 模板,它基于 create react app,利用了 redux. You can use redux devtools browser extension. Fuse react admin template uses material ui v5 as a primary ui library while. This page focuses on just how to set up the typescript aspects. Web this project was bootstrapped with create react app, using the redux and redux toolkit template. Clean and minimalist react native template for a quick start with redux and typescript. Web simple includes utilities to simplify common use cases like store setup, creating reducers, immutable update logic, and more. Fuse react admin template uses material ui v5 as a primary ui library while. Web redux toolkit (rtk) is the standard approach for writing modern redux logic. Rtk is already written in typescript, and its api is designed to provide a. You can use redux devtools browser extension. Predictable designed to work with react's component. 官方推荐的使用 react 和 redux 创建新应用的方式是使用 官方 redux+js 模版或 redux+ts 模板,它基于 create react app,利用了 redux. Web the recommended way to start new apps with react and redux is by using our official redux+ts template for vite, or by creating a new next.js project using next's. Usage summary. Fuse react admin template uses material ui v5 as a primary ui library while. Usage summary install redux toolkit and react redux add. Opinionated provides good defaults for store setup. Rtk is already written in typescript, and its api is designed to provide a good. This project was bootstrapped with create. Fuse react admin template uses material ui v5 as a primary ui library while. Web 创建一个 react redux 应用. Opinionated provides good defaults for store setup. Web this project was bootstrapped with create react app, using the redux and redux toolkit template. Predictable designed to work with react's component. You can use redux devtools browser extension. Fuse react admin template uses material ui v5 as a primary ui library while. Web the recommended way to start new apps with react and redux is by using our official redux+ts template for vite, or by creating a new next.js project using next's. Project setup define root state and dispatch types using.. Project setup define root state and dispatch types using. 官方推荐的使用 react 和 redux 创建新应用的方式是使用 官方 redux+js 模版或 redux+ts 模板,它基于 create react app,利用了 redux. Web this project was bootstrapped with create react app, using the redux and redux toolkit template. Clean and minimalist react native template for a quick start with redux and typescript. This page focuses on just how to. Web simple includes utilities to simplify common use cases like store setup, creating reducers, immutable update logic, and more. You can use redux devtools browser extension. Web 创建一个 react redux 应用. Usage summary install redux toolkit and react redux add. This page focuses on just how to set up the typescript aspects. Web this project was bootstrapped with create react app, using the redux and redux toolkit template. Clean and minimalist react native template for a quick start with redux and typescript. Web redux toolkit quick starts the redux toolkit quick start tutorial briefly shows how to add and use redux toolkit in a react application. Project setup define root state and. Web fuse react is a complete react admin template that follows google’s material design guidelines. 官方推荐的使用 react 和 redux 创建新应用的方式是使用 官方 redux+js 模版或 redux+ts 模板,它基于 create react app,利用了 redux. Web installation redux toolkit redux toolkit includes the redux core, as well as other key packages we feel are essential for building redux applications (such as. Project setup define root state. Web this project was bootstrapped with create react app, using the redux and redux toolkit template. Fuse react admin template uses material ui v5 as a primary ui library while. Web installation redux toolkit redux toolkit includes the redux core, as well as other key packages we feel are essential for building redux applications (such as. Clean and minimalist react. Project setup define root state and dispatch types using. Rtk is already written in typescript, and its api is designed to provide a good. Predictable designed to work with react's component. 官方推荐的使用 react 和 redux 创建新应用的方式是使用 官方 redux+js 模版或 redux+ts 模板,它基于 create react app,利用了 redux. Clean and minimalist react native template for a quick start with redux and typescript. This project was bootstrapped with create. Web installation redux toolkit redux toolkit includes the redux core, as well as other key packages we feel are essential for building redux applications (such as. Web redux toolkit (rtk) is the standard approach for writing modern redux logic. Web fuse react is a complete react admin template that follows google’s material design guidelines. Opinionated provides good defaults for store setup. Fuse react admin template uses material ui v5 as a primary ui library while. Web the template provides basic redux configuration with feature based folder structure. Web the recommended way to start new apps with react and redux is by using our official redux+ts template for vite, or by creating a new next.js project using next's. Usage summary install redux toolkit and react redux add. Sample feature included in src/features. You can use redux devtools browser extension. Web 创建一个 react redux 应用. This page focuses on just how to set up the typescript aspects. Web redux toolkit quick starts the redux toolkit quick start tutorial briefly shows how to add and use redux toolkit in a react application. Web this project was bootstrapped with create react app, using the redux and redux toolkit template. If you just want the fastest way to get a. You can use redux devtools browser extension. Web the recommended way to start new apps with react and redux is by using our official redux+ts template for vite, or by creating a new next.js project using next's. Usage summary install redux toolkit and react redux add. Opinionated provides good defaults for store setup. Predictable designed to work with react's component. Web this project was bootstrapped with create react app, using the redux and redux toolkit template. 官方推荐的使用 react 和 redux 创建新应用的方式是使用 官方 redux+js 模版或 redux+ts 模板,它基于 create react app,利用了 redux. Web installation redux toolkit redux toolkit includes the redux core, as well as other key packages we feel are essential for building redux applications (such as. This project was bootstrapped with create. Clean and minimalist react native template for a quick start with redux and typescript. Web redux toolkit (rtk) is the standard approach for writing modern redux logic. Web 创建一个 react redux 应用. Sample feature included in src/features. Rtk is already written in typescript, and its api is designed to provide a good. Fuse react admin template uses material ui v5 as a primary ui library while.React Redux Toolkit Authentication & Authorization example BezKoder
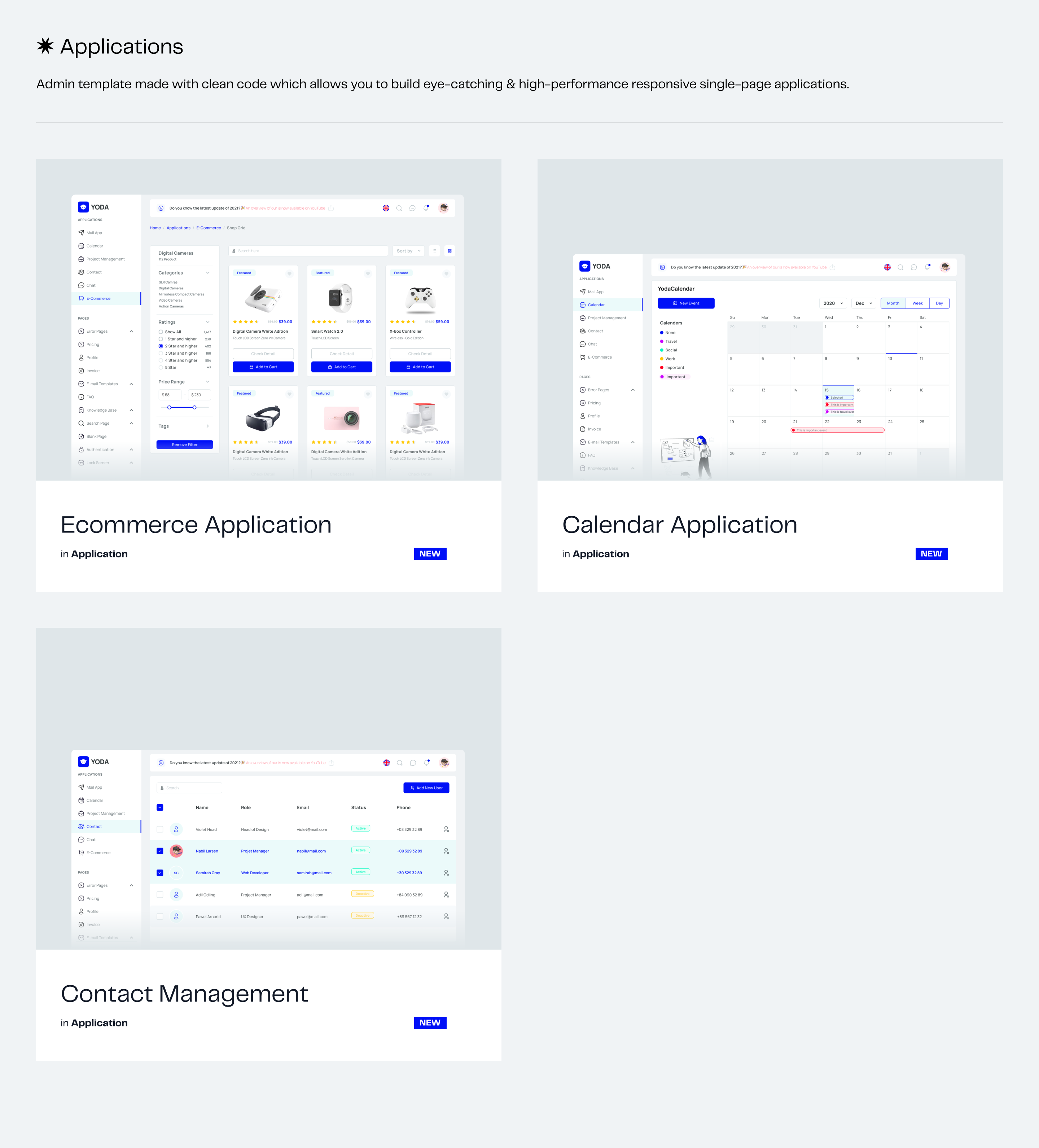
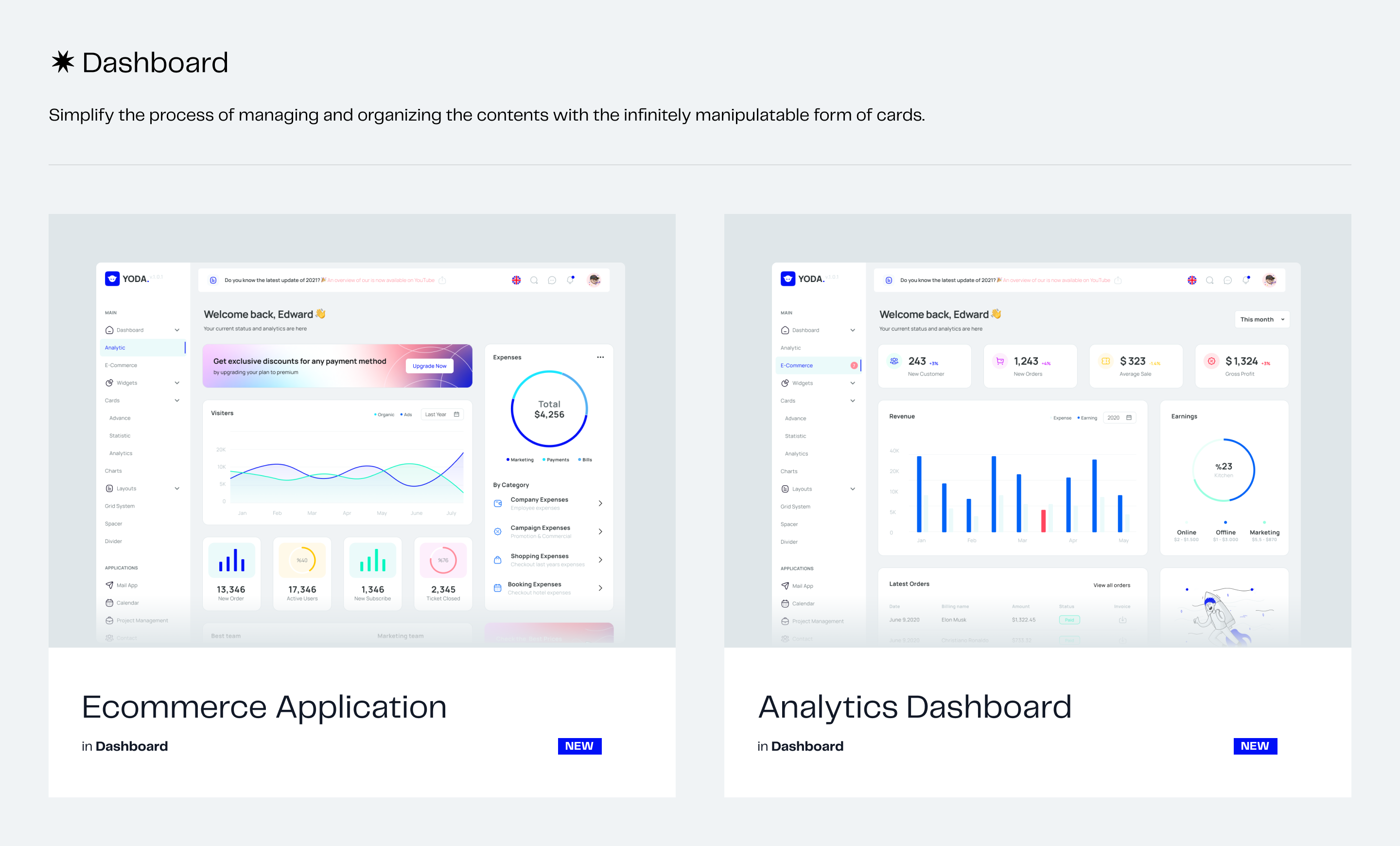
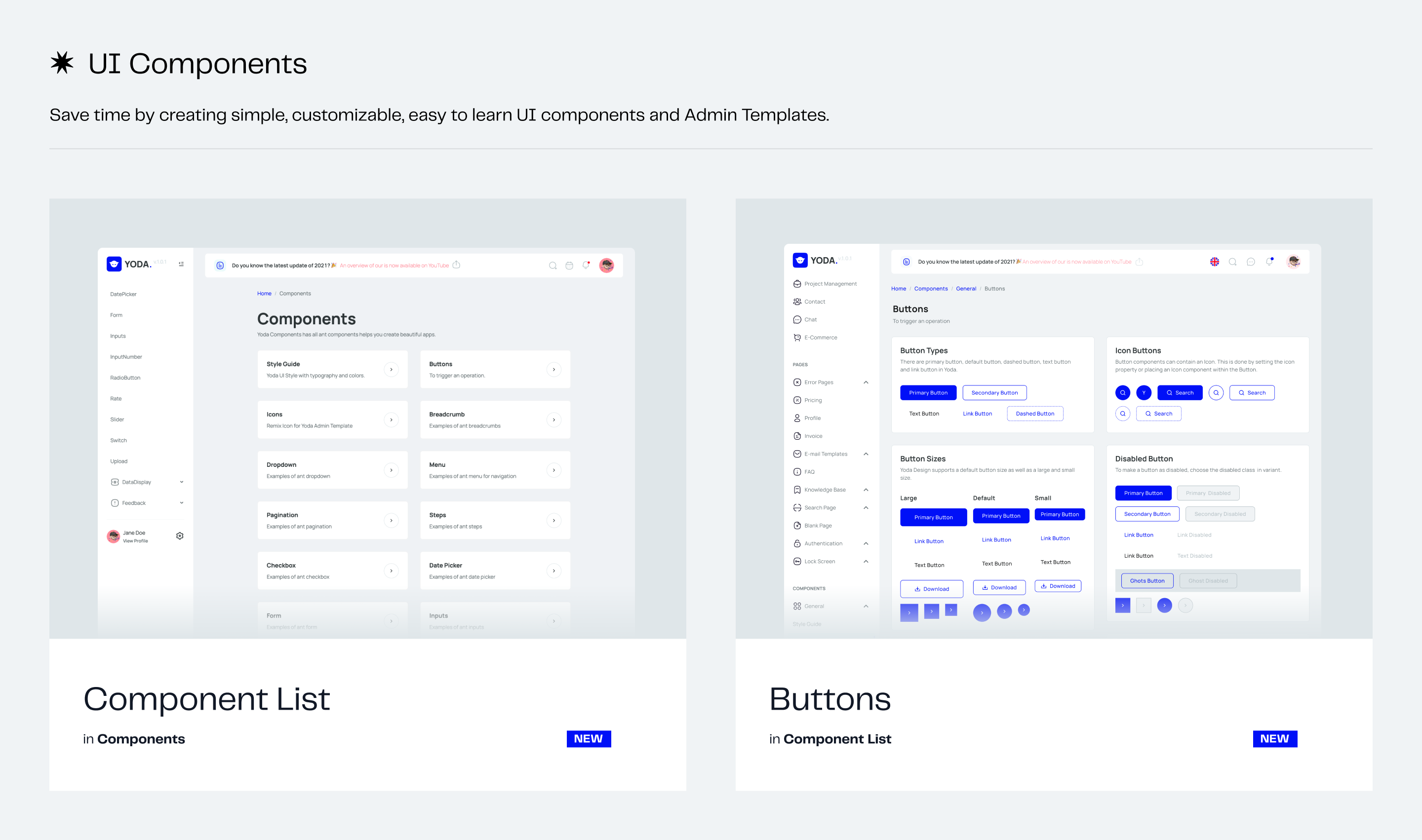
Nulled Yoda React Admin Template React Hooks Redux Toolkit Ant Design
Fuse React Admin Template Redux Toolkit Material Design with Hooks
Nulled Yoda React Admin Template React Hooks Redux Toolkit Ant Design
Nulled Yoda React Admin Template React Hooks Redux Toolkit Ant Design
Nulled Yoda React Admin Template React Hooks Redux Toolkit Ant Design
Yoda Admin Template React Hooks Redux Toolkit Ant Design Client
A stepbystep guide on using Redux Toolkit with React iFour Technolab
Download Yoda React Admin Template React Hooks Redux Toolkit Ant
Nulled Yoda React Admin Template React Hooks Redux Toolkit Ant Design
Project Setup Define Root State And Dispatch Types Using.
Web Simple Includes Utilities To Simplify Common Use Cases Like Store Setup, Creating Reducers, Immutable Update Logic, And More.
Web Redux Toolkit Quick Starts The Redux Toolkit Quick Start Tutorial Briefly Shows How To Add And Use Redux Toolkit In A React Application.
This Page Focuses On Just How To Set Up The Typescript Aspects.
Related Post: