Tailwind Css Grid-Template-Columns
Tailwind Css Grid-Template-Columns - Web grid template rows utilities for specifying the rows in a grid layout. Use responsive grid columns utilities with tailwind elements. Web 43 rows customizing your theme. Create a grid layout by specifying the number of columns. You can customize these values by editing. Grid column start / end; You can customize these values by. Web tailwind css grid columns. Web however, with versions 1.2 and above, we can build highly elaborate layouts with tailwind's css grid classes. The parent container must go with the grid class. Web tailwind css grid columns. Web 43 rows customizing your theme. It is used to set the number of columns and size of the columns of the grid, here we will do. Web here are the main points: Web however, with versions 1.2 and above, we can build highly elaborate layouts with tailwind's css grid classes. Grid column start / end; Grid row start / end; Web however, with versions 1.2 and above, we can build highly elaborate layouts with tailwind's css grid classes. Use responsive grid columns utilities with tailwind elements. Web grid template rows utilities for specifying the rows in a grid layout. What is tailwind grid system;. Web however, with versions 1.2 and above, we can build highly elaborate layouts with tailwind's css grid classes. Web 43 rows customizing your theme. Create a grid layout by specifying the number of columns. You can customize these values by editing. Web however, with versions 1.2 and above, we can build highly elaborate layouts with tailwind's css grid classes. The parent container must go with the grid class. Create a grid layout by specifying the number of columns. Grid column start / end; It is used to set the number of columns and size of the columns of the grid, here. Grid row start / end; Create a grid layout by specifying the number of columns. Web tailwind css grid columns. Web grid template rows utilities for specifying the rows in a grid layout. Web here are the main points: Use responsive grid columns utilities with tailwind elements. Web however, with versions 1.2 and above, we can build highly elaborate layouts with tailwind's css grid classes. It is used to set the number of columns and size of the columns of the grid, here we will do. Grid column start / end; Web 43 rows customizing your theme. Web here are the main points: Grid column start / end; Web 43 rows customizing your theme. Web grid template rows utilities for specifying the rows in a grid layout. Use responsive grid columns utilities with tailwind elements. Web 43 rows customizing your theme. What is tailwind grid system;. Grid column start / end; Web grid template rows utilities for specifying the rows in a grid layout. The parent container must go with the grid class. It is used to set the number of columns and size of the columns of the grid, here we will do. Web 43 rows customizing your theme. Web however, with versions 1.2 and above, we can build highly elaborate layouts with tailwind's css grid classes. Web grid template rows utilities for specifying the rows in a grid layout. Grid row. Web here are the main points: What is tailwind grid system;. You can customize these values by. The parent container must go with the grid class. It is used to set the number of columns and size of the columns of the grid, here we will do. You can customize these values by. Grid row start / end; Web tailwind css grid columns. Web 43 rows customizing your theme. Grid column start / end; The parent container must go with the grid class. Web grid template rows utilities for specifying the rows in a grid layout. It is used to set the number of columns and size of the columns of the grid, here we will do. Use responsive grid columns utilities with tailwind elements. You can customize these values by editing. Web here are the main points: What is tailwind grid system;. Web however, with versions 1.2 and above, we can build highly elaborate layouts with tailwind's css grid classes. Create a grid layout by specifying the number of columns. You can customize these values by. Web here are the main points: Grid row start / end; Web tailwind css grid columns. It is used to set the number of columns and size of the columns of the grid, here we will do. Web 43 rows customizing your theme. Web grid template rows utilities for specifying the rows in a grid layout. Web however, with versions 1.2 and above, we can build highly elaborate layouts with tailwind's css grid classes. Use responsive grid columns utilities with tailwind elements. Create a grid layout by specifying the number of columns. Grid column start / end;HTML Table Grid
Hablando de Tailwind CSS
Tailwind grid responsive 4 column blocks Daily Dev Tips
Bootstrap Grid Css Deals Online, Save 49 jlcatj.gob.mx
Tailwind Grid Generators TailTemplate
GRID Tailwind CSS Responsive Tutorial 2021 YouTube
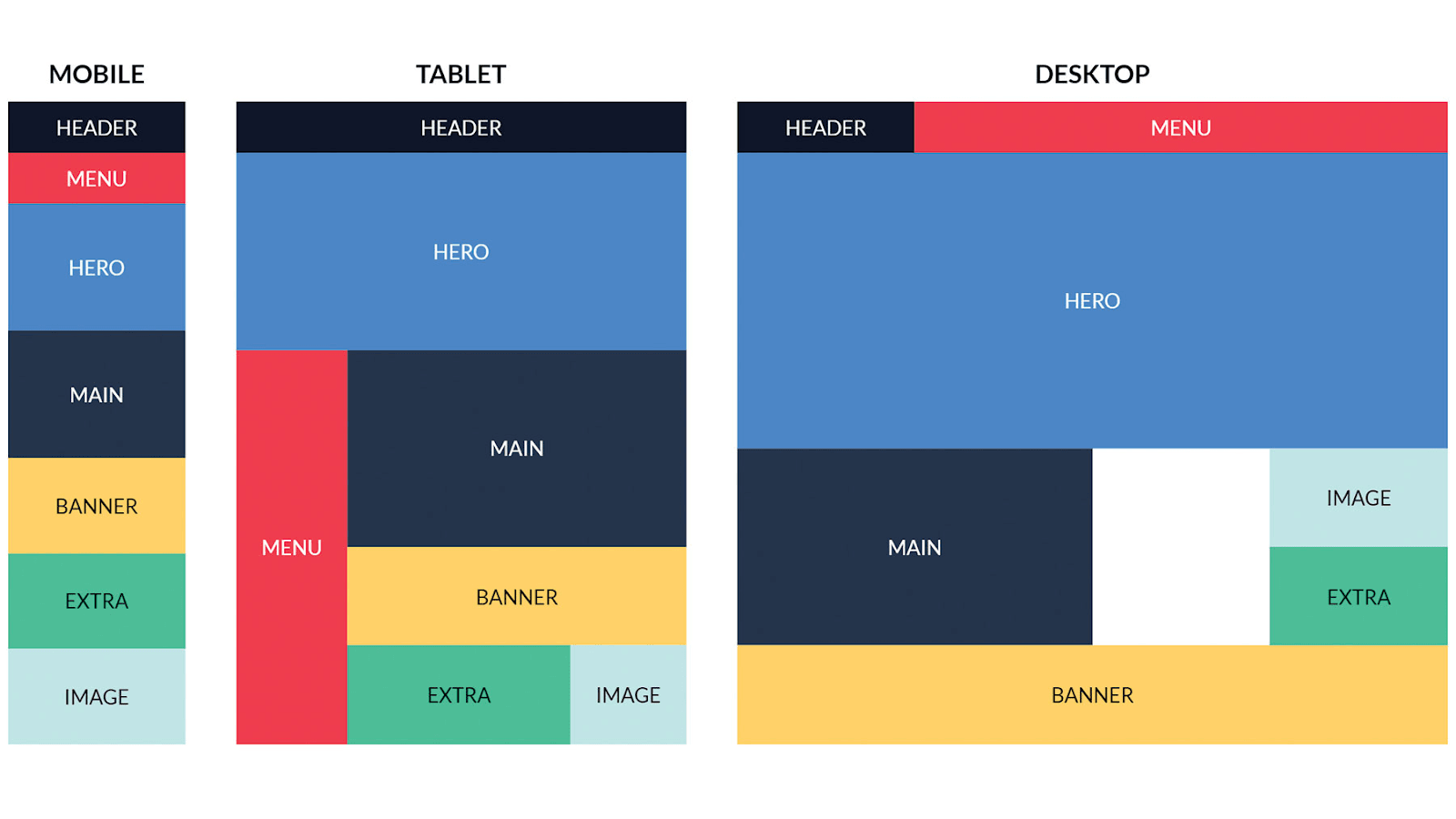
Responsive Web Design All You Need To Know LaptrinhX
blog post template tailwind Tailwind css one page templates Tips Blogging
Material Free React Tailwind CSS Admin Dashboard Template
New Grid Utilities for AutoRows, AutoColumns, and FullSpan What's
What Is Tailwind Grid System;.
The Parent Container Must Go With The Grid Class.
You Can Customize These Values By Editing.
Related Post: