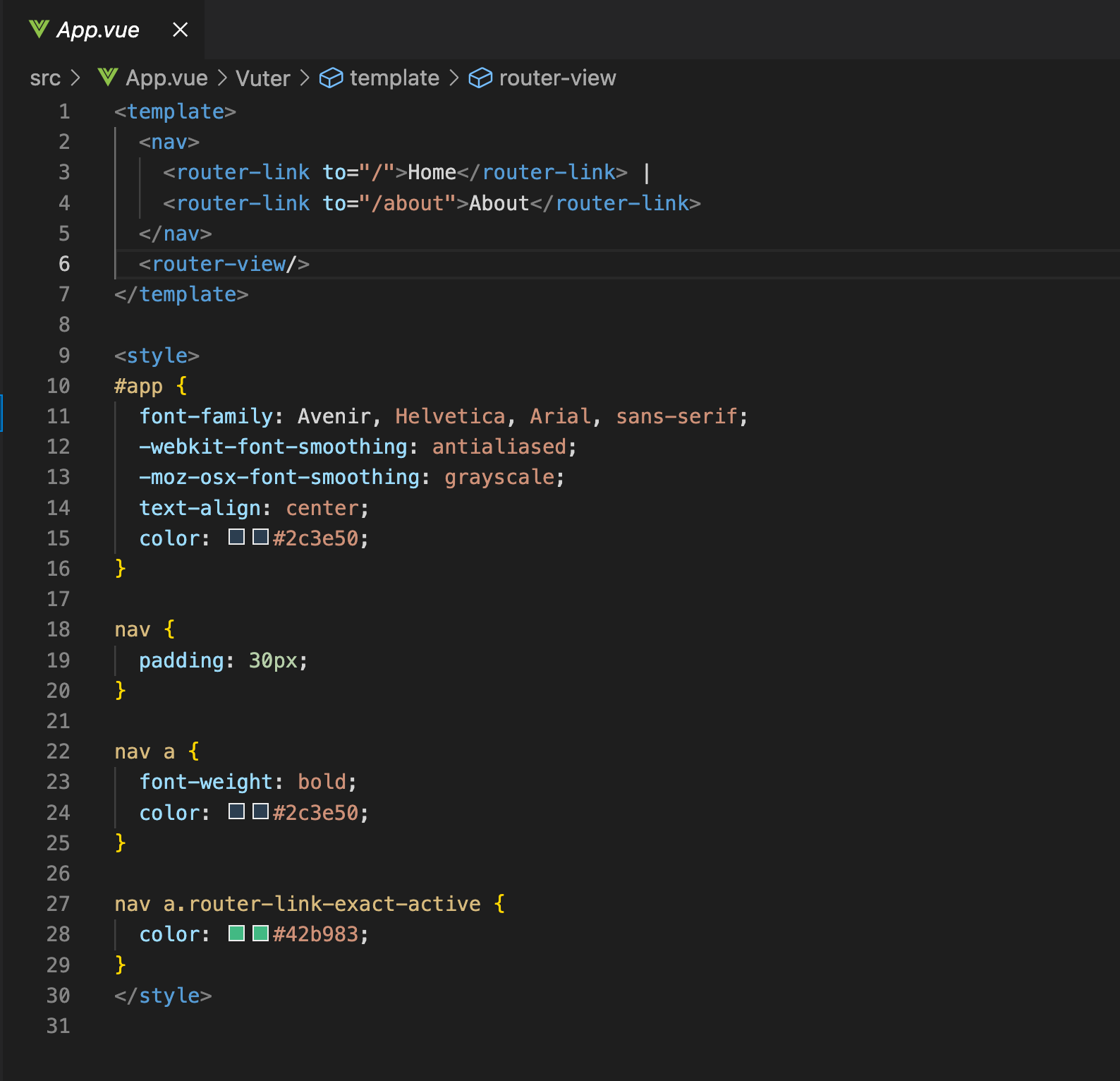
The Template Root Requires Exactly One Element
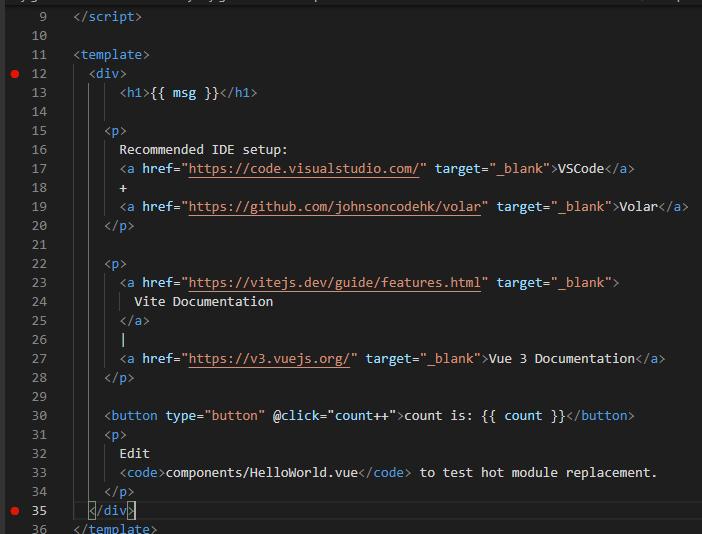
The Template Root Requires Exactly One Element - Web i agree it probably should be disabled by default for vue 3 since multiple template roots are allowed in vue 3, as stated here. Web component template should contain exactly one root element. Component template should contain exactly one root element: That said, if you really can't make the error message go away. As @uniquejava said, you have to open visual studio code with that. Web [solved] vue3 eslint error: Web as explained, vuejs component templates can contain one and only one root node. We can only have one root element in the template. And only show the first element in the template, so you have to make sure you wrap. {{root!|state=autocollapse}} shows the template collapsed to the title bar if there is a {}, a {}, or some other table on the page with the collapsible attribute;. Web to fix the ‘component template should contain exactly one root element’ error with vue.js, we should make sure we only have one root element in our. The template root requires exactly one element in a word: And only show the first element in the template, so you have to make sure you wrap. Web i agree it probably should. Web i agree it probably should be disabled by default for vue 3 since multiple template roots are allowed in vue 3, as stated here. I got this error message:. We can only have one root element in the template. Web [solved] vue3 eslint error: Component template should contain exactly one root element: And only show the first element in the template, so you have to make sure you wrap. Web as explained, vuejs component templates can contain one and only one root node. Web to fix the ‘component template should contain exactly one root element’ error with vue.js, we should make sure we only have one root element in our. I got. <<strong>template</strong>> { { msg }} </<strong>template</strong>> this. That said, if you really can't make the error message go away. Web vue 3 the template root requires exactly one element. Vue.js can template without no. {{root!|state=autocollapse}} shows the template collapsed to the title bar if there is a {}, a {}, or some other table on the page with the collapsible. Web component template should contain exactly one root element. That said, if you really can't make the error message go away. We can only have one root element in the template. {{root!|state=autocollapse}} shows the template collapsed to the title bar if there is a {}, a {}, or some other table on the page with the collapsible attribute;. So, if. We can only have one root element in the template. The template root requires exactly one element in a word: Web [solved] vue3 eslint error: Web as explained, vuejs component templates can contain one and only one root node. So, if you want to use as a sibling of div with class wrapper, you need to wrap both of these. And only show the first element in the template, so you have to make sure you wrap. You can probably create a new issue in the eslint. Web component template should contain exactly one root element. {{root!|state=autocollapse}} shows the template collapsed to the title bar if there is a {}, a {}, or some other table on the page with. Web vue 3 the template root requires exactly one element. Web to fix the ‘component template should contain exactly one root element’ error with vue.js, we should make sure we only have one root element in our. Web component template should contain exactly one root element. That said, if you really can't make the error message go away. Web [solved]. Web as explained, vuejs component templates can contain one and only one root node. Vue2 uses vetur, and vue3 uses volar error indication: That said, if you really can't make the error message go away. And only show the first element in the template, so you have to make sure you wrap. As @uniquejava said, you have to open visual. Web as explained, vuejs component templates can contain one and only one root node. So, if you want to use as a sibling of div with class wrapper, you need to wrap both of these to a. I got this error message:. Component template should contain exactly one root element: We can only have one root element in the template. {{root!|state=autocollapse}} shows the template collapsed to the title bar if there is a {}, a {}, or some other table on the page with the collapsible attribute;. The template root requires exactly one element in a word: Web as explained, vuejs component templates can contain one and only one root node. Web component template should contain exactly one root element. Component template should contain exactly one root element: Vue.js can template without no. Web vue 3 the template root requires exactly one element. That said, if you really can't make the error message go away. Vue2 uses vetur, and vue3 uses volar error indication: I got this error message:. As @uniquejava said, you have to open visual studio code with that. Web to fix the ‘component template should contain exactly one root element’ error with vue.js, we should make sure we only have one root element in our. Web i agree it probably should be disabled by default for vue 3 since multiple template roots are allowed in vue 3, as stated here. So, if you want to use as a sibling of div with class wrapper, you need to wrap both of these to a. And only show the first element in the template, so you have to make sure you wrap. We can only have one root element in the template. <<strong>template</strong>> { { msg }} </<strong>template</strong>> this. So, if you want to use as a sibling of div with class wrapper, you need to wrap both of these to a. We can only have one root element in the template. You can probably create a new issue in the eslint. Web as explained, vuejs component templates can contain one and only one root node. So, if you want to use as a sibling of div with class wrapper, you need to wrap both of these to a. Component template should contain exactly one root element: The template root requires exactly one element in a word: Web vue 3 the template root requires exactly one element. We can only have one root element in the template. Web to fix the ‘component template should contain exactly one root element’ error with vue.js, we should make sure we only have one root element in our. As @uniquejava said, you have to open visual studio code with that. I got this error message:. Web i agree it probably should be disabled by default for vue 3 since multiple template roots are allowed in vue 3, as stated here. Web component template should contain exactly one root element. <<strong>template</strong>> { { msg }} </<strong>template</strong>> this. That said, if you really can't make the error message go away. You can probably create a new issue in the eslint. Vue2 uses vetur, and vue3 uses volar error indication: Web [solved] vue3 eslint error:Vue 3 The template root requires exactly one element.eslintpluginvue
[已解决]The template root requires exactly one element慕课网
Vue3 在VSCode新建项目报错The template root requires exactly one element 泥煤
Vue3 在VSCode新建项目报错The template root requires exactly one element 泥煤
Vue:The template root requires exactly one element.的解决办法 胖虎三两事 博客园
The Template Root Requires Exactly One Element
Template root requires exactly one element · Issue 1297 · vuejs/eslint
[Solved] Vue 3 The template root requires exactly one 9to5Answer
[Solved] Vue Error "the template root requires exactly 9to5Answer
vue errorThe template root requires exactly one element. Programmer All
We Can Only Have One Root Element In The Template.
So, If You Want To Use As A Sibling Of Div With Class Wrapper, You Need To Wrap Both Of These To A.
{{Root!|State=Autocollapse}} Shows The Template Collapsed To The Title Bar If There Is A {}, A {}, Or Some Other Table On The Page With The Collapsible Attribute;.
Vue.js Can Template Without No.
Related Post:


![[已解决]The template root requires exactly one element慕课网](https://img.mukewang.com/szimg/5f7ff7fd0974a25313560684.jpg)