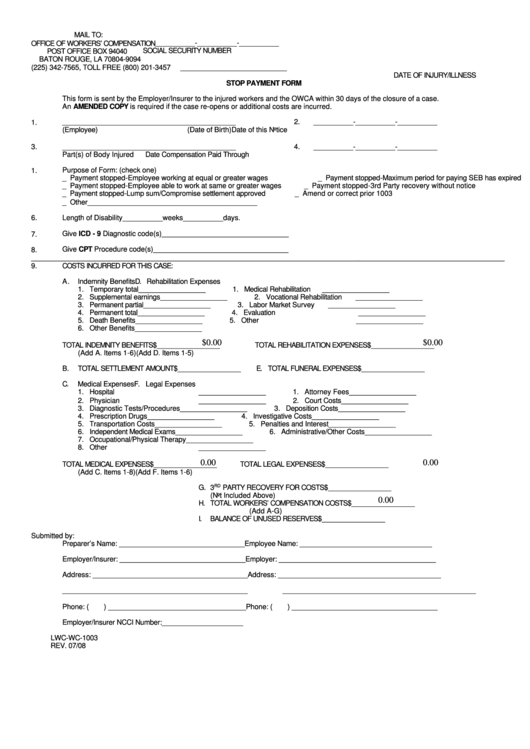
This.template.queryselectorall In Lwc
This.template.queryselectorall In Lwc - Export default class app extends lightningelement { loggedin = false; Or perhaps you were wanting to add color to them all, in which case you might want to do something like: Well, above logic seems confusing or more than necessary code lines? Click labels. select options. hit new label. Fill in the name and dimensions for your new label template. Can we make it better? But you should probably have: Secondclasses [2].value = 'some value'; Web import { lightningelement, track } from 'lwc'; Web the queryselector () method in html is used to return the first element that matches a specified css selector (s) in the document. Export default class example extends lightningelement {renderedcallback {this. This information is probably available from your. In windows 10, copy and paste the following in the cortana ask me anything box, and then press enter. If (this.mainselectionvalue === 'transfer case') { this.lineofbusiness = true; Well, above logic seems confusing or more than necessary code lines? Pass in the unique id of the student and family as data attributes to the button like below. Open on the mailings tab in the menu bar. Secondclasses [2].value = 'some value'; Web // example.js import {lightningelement } from 'lwc'; Web if you want to see your custom templates on the personal tab when you start an microsoft 365 program,. Open on the mailings tab in the menu bar. Web if you want to see your custom templates on the personal tab when you start an microsoft 365 program, here’s how to do this. On microsoft 365, click new and you'll see tabs labeled office and personal directly under the new label. Web this.template.queryselectorall(.userinput) queries all elements from the dom. Rapidly develop apps with our responsive, reusable building blocks. If (this.mainselectionvalue === 'transfer case') { this.lineofbusiness = true; If you use the javascript properties, you can achieve this like below. Create a new blank label template. The queryselector () method only returns the first element that matches the specified selectors. Web the queryselector () method in html is used to return the first element that matches a specified css selector (s) in the document. To return all the matches, use the queryselectorall () method. Rapidly develop apps with our responsive, reusable building blocks. Click labels. select options. hit new label. This information is probably available from your. This information is probably available from your. Web handleselectedmain(event) { this.mainselectionvalue = event.target.value; Syntax queryselectorall(selectors) parameters selectors a string containing one or more selectors to match against. On microsoft 365, click new and you'll see tabs labeled office and personal directly under the new label. Can we make it better? This information is probably available from your. It is not recommended to manipulate the doms using javascript, because the lwc run time does it in a very efficient manner. Pass in the unique id of the student and family as data attributes to the button like below. Rapidly develop apps with our responsive, reusable building blocks. Web the queryselector (). Create a new blank label template. Web in lwc js controller use this code. Pass in the unique id of the student and family as data attributes to the button like below. It is not recommended to manipulate the doms using javascript, because the lwc run time does it in a very efficient manner. Export default class example extends lightningelement. The queryselector () method only returns the first element that matches the specified selectors. Web in lwc js controller use this code. Click labels. select options. hit new label. To return all the matches, use the queryselectorall () method. Open on the mailings tab in the menu bar. Secondclasses [2].value = 'some value'; Web // example.js import {lightningelement } from 'lwc'; On microsoft 365, click new and you'll see tabs labeled office and personal directly under the new label. Rapidly develop apps with our responsive, reusable building blocks. Export default class app extends lightningelement { loggedin = false; The formal recommendation is to use a lifecycle hook, such as: This information is probably available from your. Syntax queryselectorall(selectors) parameters selectors a string containing one or more selectors to match against. But you should probably have: Web the component library is the lightning components developer reference. Web handleselectedmain(event) { this.mainselectionvalue = event.target.value; Open on the mailings tab in the menu bar. We can use some other attribute (s) to select an. Web import { lightningelement, track } from 'lwc'; Or perhaps you were wanting to add color to them all, in which case you might want to do something like: Well, above logic seems confusing or more than necessary code lines? Web this.template.queryselectorall(.userinput) queries all elements from the dom which has the following attribute value class=userinput. It is not recommended to manipulate the doms using javascript, because the lwc run time does it in a very efficient manner. In windows 10, copy and paste the following in the cortana ask me anything box, and then press enter. Can we make it better? Web in lwc js controller use this code. To return all the matches, use the queryselectorall () method. Web the queryselector () method in html is used to return the first element that matches a specified css selector (s) in the document. Export default class example extends lightningelement {renderedcallback {this. Pass in the unique id of the student and family as data attributes to the button like below. Web // example.js import {lightningelement } from 'lwc'; Web the document method queryselectorall () returns a static (not live) nodelist representing a list of the document's elements that match the specified group of selectors. Fill in the name and dimensions for your new label template. Web in lwc js controller use this code. Web the queryselector () method in html is used to return the first element that matches a specified css selector (s) in the document. On microsoft 365, click new and you'll see tabs labeled office and personal directly under the new label. If you use the javascript properties, you can achieve this like below. Can we make it better? If (this.mainselectionvalue === 'transfer case') { this.lineofbusiness = true; Click labels. select options. hit new label. Create a new blank label template. Web handleselectedmain(event) { this.mainselectionvalue = event.target.value; Or perhaps you were wanting to add color to them all, in which case you might want to do something like: Web the component library is the lightning components developer reference. Pass in the unique id of the student and family as data attributes to the button like below. Open on the mailings tab in the menu bar.Fillable Form LwcWc1003 Stop Payment Form printable pdf download
[Solved] LWC Cannot select value on lightningtextarea SolveForum
Pin on Style guide
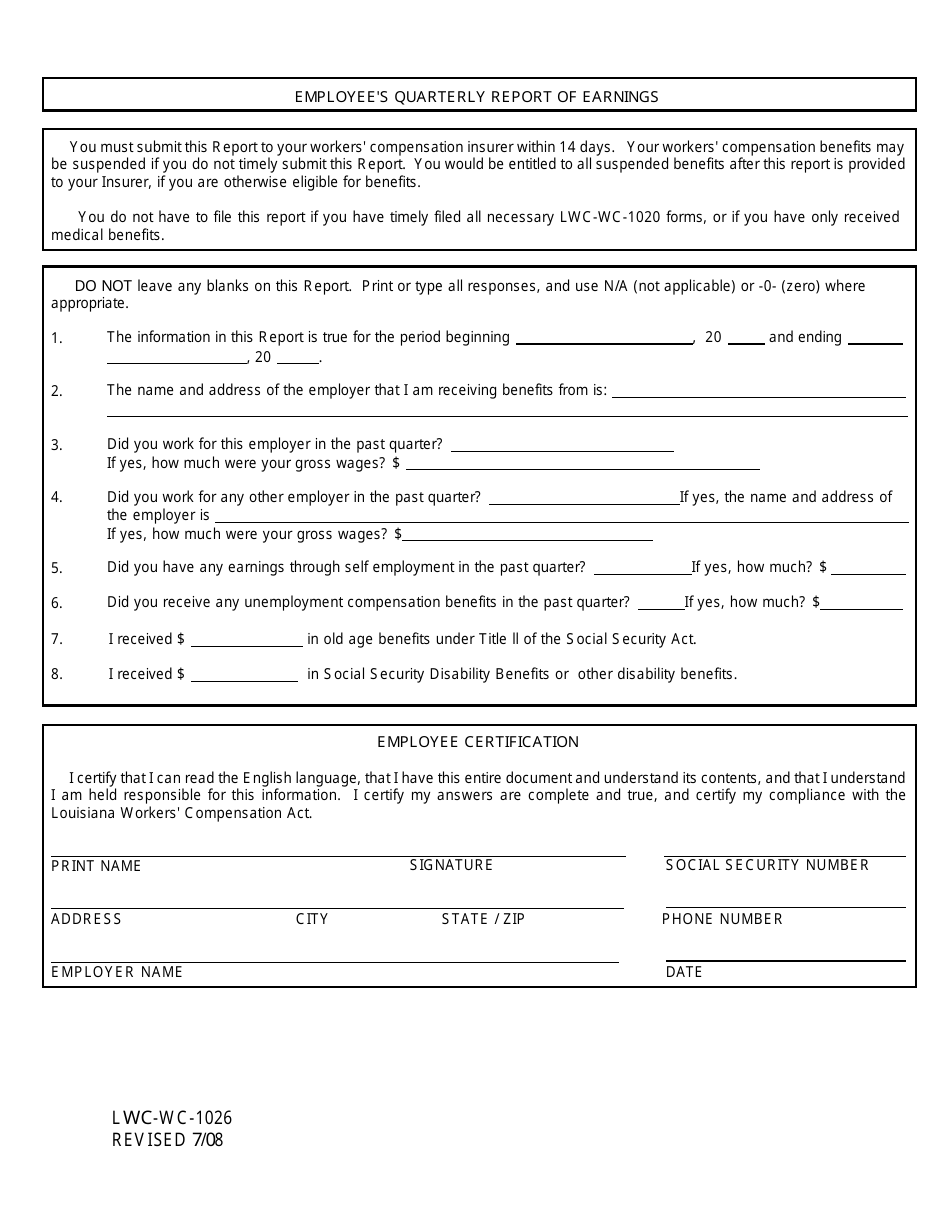
Form LWCWC1026 Download Fillable PDF or Fill Online Employee's
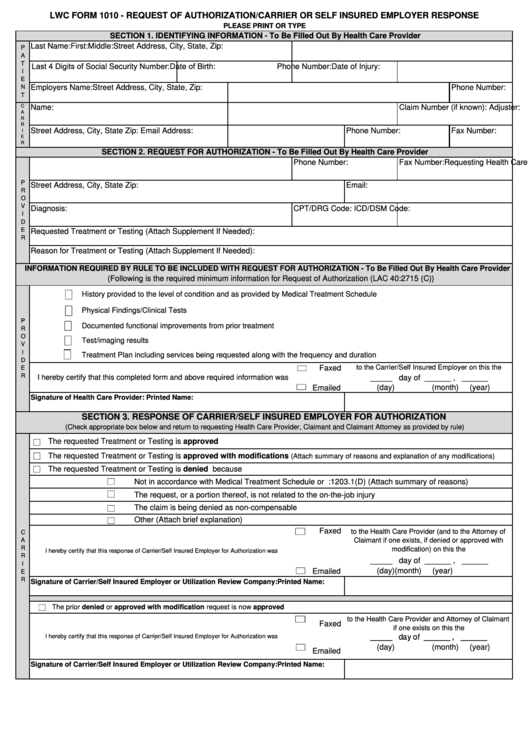
Fillable Lwc Form 1010 Request Of Authorization/carrier Or Self
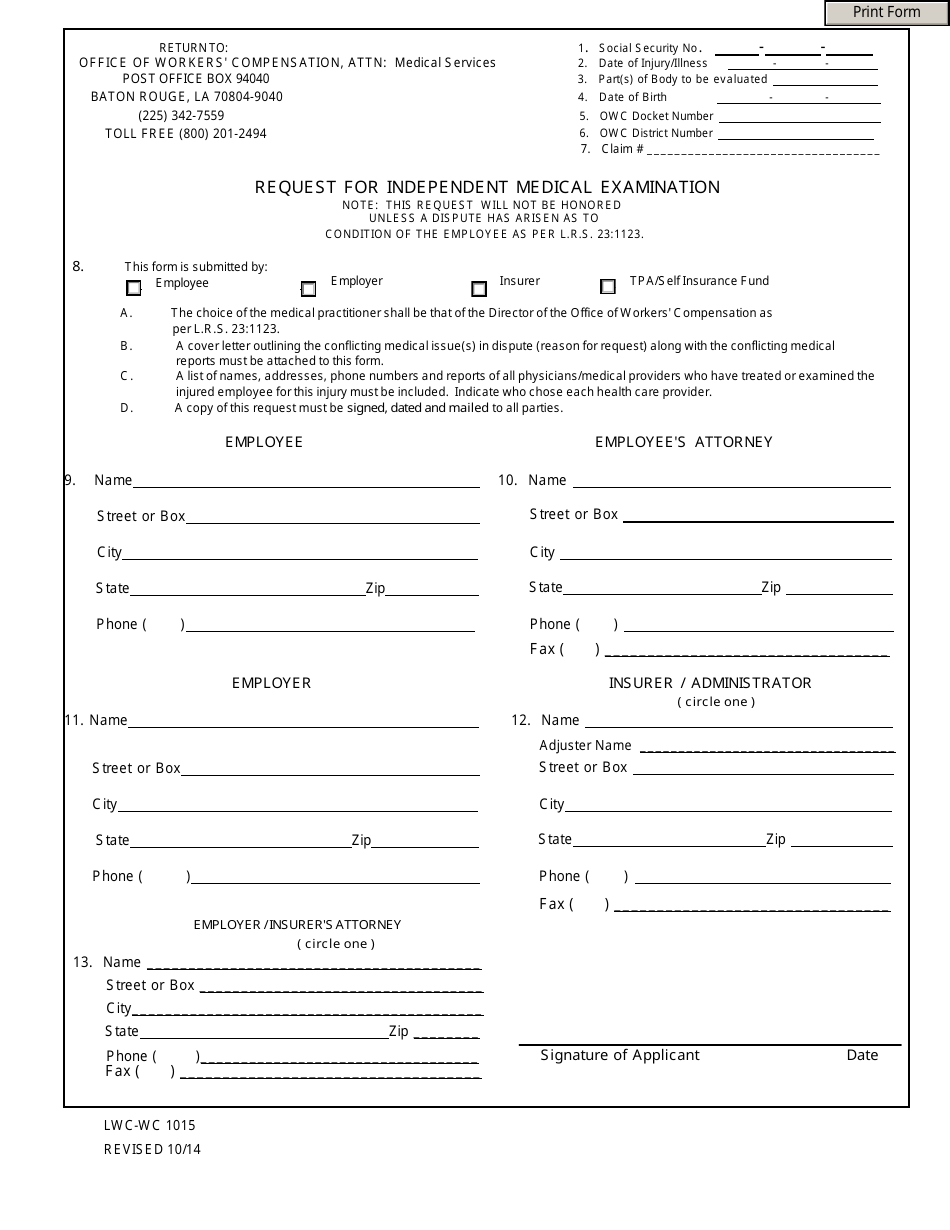
Form LWCWC1015 Download Fillable PDF or Fill Online Request for
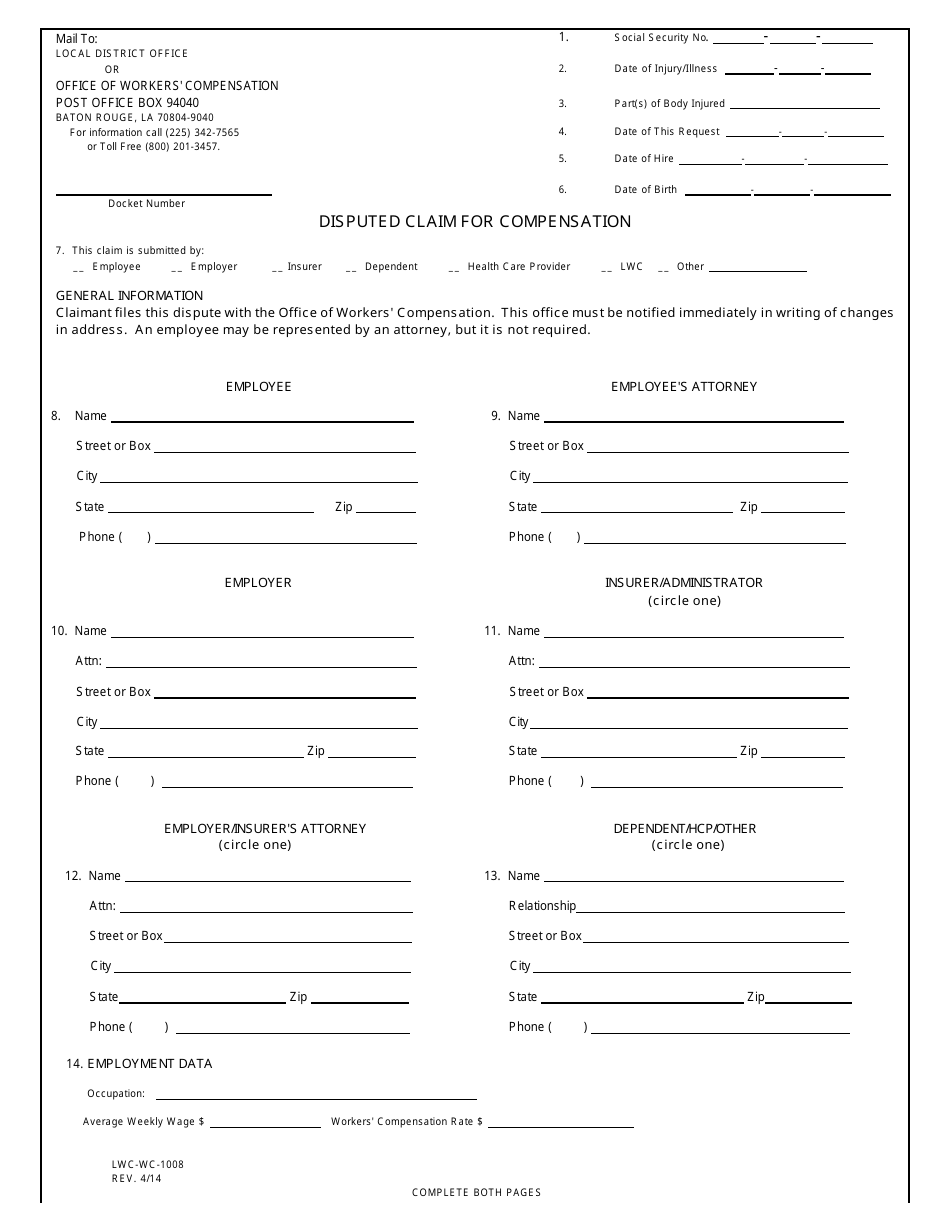
Form LWCWC1008 Download Fillable PDF or Fill Online Disputed Claim
Can access elements with template.querySelectorAll() in Local Dev
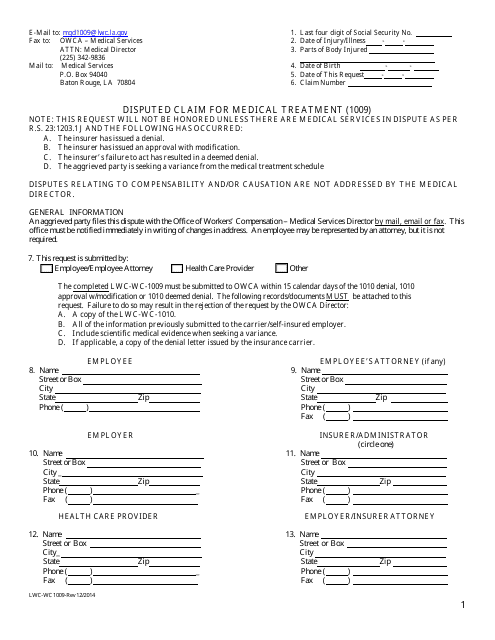
Form LWCWC1009 Download Fillable PDF or Fill Online Disputed Claim for
lightning LWC Access Templates and Methods of child components
This Information Is Probably Available From Your.
Well, Above Logic Seems Confusing Or More Than Necessary Code Lines?
Secondclasses [2].Value = 'Some Value';
The Queryselector () Method Only Returns The First Element That Matches The Specified Selectors.
Related Post:


![[Solved] LWC Cannot select value on lightningtextarea SolveForum](https://i.stack.imgur.com/6nQGx.png)